 网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]
网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]



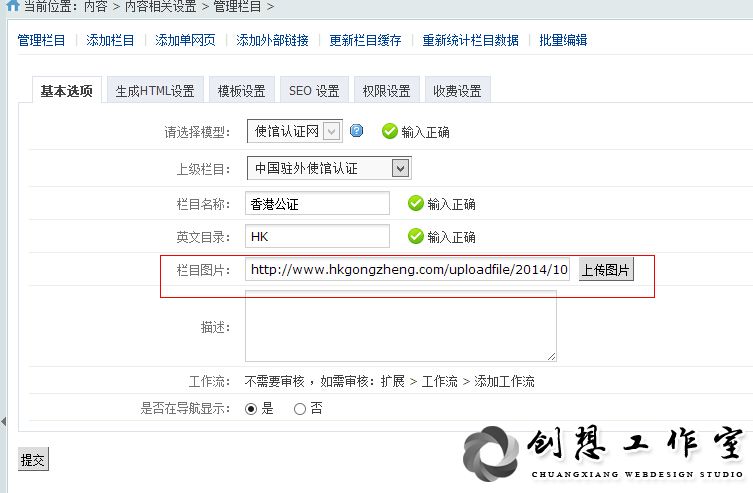
{php $j=1;}{loop subcat(0) $v}{php if($v['type']!=0) continue;}<div class="Our-services left marginbottom20 hidden{if ($j*2-1)%3==0} space{/if}"><h2 class="f18"><a href="{$v[url]}" title="{$v[catname]}">{$v[catname]}</a></h2><div class="clear hidden" id="Our-services"><ul class="hidden"><div class="marginbottom10 hidden"><span class="left"><a href="{$v[url]}" title="{$v[catname]}"><img src="{$CATEGORYS[$v[catid]][image]}" title="{$v[catname]}" alt="{$v[catname]}" width="70" height="60" /></a></span><span class="right" title="{pc:content action="lists" catid="$v[catid]" num="1" siteid="$siteid" order="inputtime DESC"}{loop $data $r}{php preg_match("/meta_description' => '(.+)'/", $CATEGORYS[$r[catid]][setting], $rs);}{str_cut(strip_tags($rs[1]),10000,"...")}{/loop}{/pc}">{pc:content action="lists" catid="$v[catid]" num="1" siteid="$siteid" order="inputtime DESC"}{loop $data $r}{php preg_match("/meta_description' => '(.+)'/", $CATEGORYS[$r[catid]][setting], $rs);}{str_cut(strip_tags($rs[1]),100,"...")}{/loop}{/pc}</span></div>{pc:content action="lists" catid="$v[catid]" num="7" start="0" order="inputtime DESC"}{loop $data $r}<li class="height30 hidden"><span class="right f12 cdgrey">{date('m-d',$r[inputtime])}</span><a href="{$r[url]}" title="{$r[title]}"{title_style($r[style])}target="_blank">{$r[title]}</a></li>{/loop}{/pc}</ul></div></div>{$j++}{/loop}
{pc:get sql="SELECT `title`,`url`,`description` FROM `v9_news` where `posids`<>0 AND `catid`=$v[catid] ORDER BY `inputtime` DESC" num="1" return="data"}{loop $data $r}<a href="{$r[url]}" title="{$r[title]}" target="_blank">{str_cut(strip_tags($r[description]),100,"...")}</a>{/loop}{/pc}
下一篇:列表页用推荐位实现分页效果