png8和png24的区别
- png8和png24的根本区别,不是颜色位的区别,而是存储方式不同。
- png8有1位的布尔透明通道(要么完全透明,要么完全不透明),png24则有8位(256阶)的布尔透明通道(所谓半透明)。
如果是半透明的图片存储为PNG8,图片四周会有锯齿,阴影也会不见。png-8 和 gif 有一些相似之处,模式都是索引颜色,只支持像素级的纯透明,不支持 alpha 透明。
我们通常说的“IE6 不支持 PNG 透明”,是指不支持 PNG-24 的透明。但是 IE6 支持 PNG-8 的透明,就像支持 gif 的透明一样。
photoshop导出png图片有锯齿解决办法
有些人用png图片时为了要兼容在IE6下对png32或png24不透明的时候,他们都是用js处理的。
png分为三种格式png8,png24,png32这三种格式,数值越高图片的精度质量就越好,相对的图片大小也会跟着增大,我们一般都会用Photoshop和Fireworks来处理图片。好的废话一堆,马上进入主题吧。其实IE6是可以兼容png8图片透明的,但是用Photoshop做png8的时候会出现锯齿的现象,从而不能再IE6下兼容。但是我们有Fireworks,下面开始用Fireworks做出无锯齿的png8。
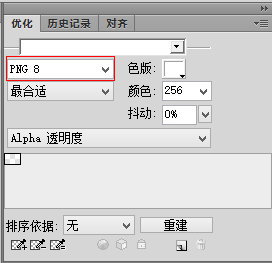
同样的一个psd图,放到Fireworks下,按照下图设置:
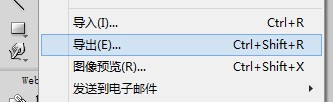
最后选择导出,别存为,否则还是有锯齿的。
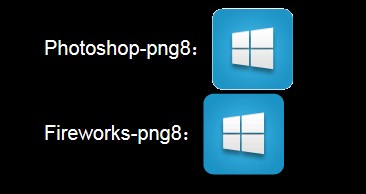
我们来看一下放到网站后的效果,Phoshop png8的图片有锯齿:
而且Fireworks做的png8图片要比Photoshop的小很多:
嘿嘿,是不是很神奇,Fireworks的功能居然能够如此强大,赶紧去试一下吧!
 网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]
网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]