 网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]
网络瘫痪上不了网?电脑出故障?找破解软件?加入创想工作室QQ群,向大神求助,一步解决问题!QQ群号码:326338868。[点此获取更多QQ群]
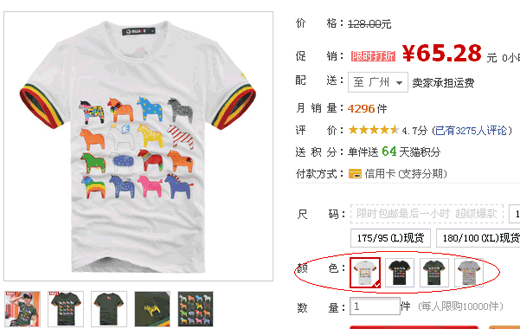
经常在网上购物的朋友,对这个功能一定非常熟悉,就是你在选择产品的时候,有一个按颜色选择的功能。这可以说是一个必不可少的功能,因为用户是有色彩偏好的。我们以淘宝商城为例子:

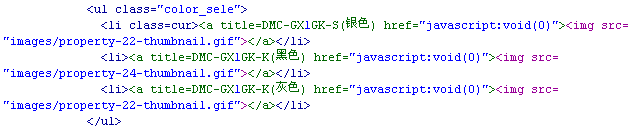
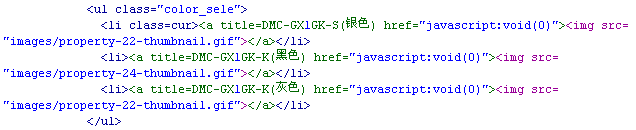
在这个页面中,当我选择了我白色的时候,淘宝给它加了一个对勾,还有红色的边框,在这里有一个CSS的小技巧,我是从淘宝上学的,我们先看下我们的HTML结构:

如果我们想要淘宝那样的红色边框,可以对li的position写为relative,接着写个padding:1px;这个估计是针对ie6的,其它就写border了,不得不承认,淘宝的CSS代码还是细致的,那个小色是通过一个i标签来实现的,这个值得我们学习。。。
对于淘宝是如何实现点击右侧小图实现左侧切换的,我也是无法理解,人家将代码写在background,但我们也要实现这样的功能。我们采用jquery,我们通过定义样式名的添加减少,实现图片的切换:

如果把这个定义为一个tab切换,其实也是对的。。。只不过代码写得不一样。。
以下是我制作的效果截图:

以下我提供源文件,欢迎有需要的朋友下载使用: jquery实现淘宝按颜色选择产品特效.zip
上一篇:最新网易幻灯片特效